HTML_CSSで使ったタグを追記していく
はじめに
HTMLわからん状態なので、調べて使用した機能を追記していきます。
自分用のメモを作ってみたい。
見出し
<h1>見出し1</h1> <h2>見出し1</h2> ... <h6>見出し1</h6>
見出し6まで使えるみたい。
段落
<p>自動で改行されます</p>
改行
改<br>行できました
改
行できました
グループ化
<div> このグループは 同じグループです。 </div>
id属性
要素に対してID(固有の識別名)を付けることができる。
同じ文章内には一つのみ存在できる。
大文字小文字を区別する。
id='name'
class属性
要素に対してクラス名(分類名)を付けることができる。
class='name'
CSS適応
idに対してCSS適用
CSSで#ID名とする。
<h1 id='title'>ラーメンが食べたい!!</h1>
#title{ color:#116ecf; }
classに対してCSS適用
CSSで.クラス名とする。
<div class="parent"> ブロック要素 </div>
.parent{ color:#116ecf; }
センタリング
<div style="text-align:center">センターに表示されるよ</div>
表を作る
tableはテーブルは表を作成するタグ。
tr:縦方向
td:横方向
<table> <tr> <td>日付</td> <td>名前</td> <td>タスク</td> <td>補足</td> <td>完了日</td> </tr> <tr> <td>18/10/15 19:14</td> <td>YYY</td> <td>コーディング</td> <td>-</td> <td>未完了</td> </tr> </table>
table { border-collapse: collapse; } td { border: solid 1px; padding: 0.5em; }
| 日付 | 名前 | タスク | 補足 | 完了日 |
| 18/10/15 19:14 | YYY | コーディング | - | 未完了 |
リンク
<a href='https://hakonebox.hatenablog.com/'>はこねのはこ</a>
背景色を変える
body { background-color:#39C; }
太文字にする
.ex1{ font-weight: bold; } .ex2{ /* 100-900で設定 */ font-weight: 900 ; } .ex2{ /* 親要素の文字の太さに対して、1段階太く * 逆の場合はlighter */ font-weight: bolder; }
フォントの種類を変更
.font{ font-family: 'arial black'; }
さいごに
調べるたびに増やして行こうと思います。
Railsの開発環境をAtomでまとめた
はじめに
やっとローカルでRails開発始められるようになりました。
開発に必要なものをできるだけ1画面に収めたかったのですが、
いい感じにできたので使ったパッケージをメモ。
前回の話はこちら hakonebox.hatenablog.com
見た目
こんな感じになりました。

入れたパッケージ
browser-plus
ブラウザの機能を追加してくれます。
macの場合は'ctrl + option + o'で起動。

このLiveボタンを押していると、html等を変更した時にすぐに反映してくれます。
HTMLがどう表示されるのか試しながら書いているのですごい助かります。
platformio-ide-terminal
Atom上にターミナルを表示できます。
macの場合は'shift + command + t'で起動。
複数開けました。
AtomのAdd Project Folderで指定したフォルダをカレントディレクトリにしてくれるようです。
おわりに
環境が整えられるとやる気出てきますね。
Railsの開発環境を用意するメモ(Mac)
はじめに
macbookpro2012から2018に乗り換えたのでRailsの環境構築します。 (いまさら)
Dockerで完結しようと思いましたが、ローカルにも作っておきます。
環境
手順
rbenvのインストール
rbenvでrubyのバージョンを切り替えることができます。
$ brew install rbenv $rbenv --version rbenv 1.1.1
インストールできました。
rubyのインストール
バージョン一覧を確認
rbenv install -l 2.4.3 2.4.4 2.5.0-dev
Progateで学習したバージョンに合わせて2.4.4にします。
$ rbenv install 2.4.4
パスの設定をします
$ touch ~/.bash_profile echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bash_profile $ echo 'eval "$(rbenv init -)"' >> ~/.bash_profile $ source ~/.bash_profile
全てのシェル内で使用されるRubyのグローバルのバージョンを設定します
$ rbenv global 2.4.4 $ ruby --version ruby 2.4.4p296 (2018-03-28 revision 63013) [x86_64-darwin17]
2.4.4に変更することができました。
bundlerのインストール
rubyのライブラリ’gem’を管理できます
$ sudo gem install bundler $ rbenv rehash $ bundler --version Bundler version 1.16.6
MySQLのインストール
$ brew install mysql MySQL --version MySQL Ver 8.0.12 for osx10.13 on x86_64 (Homebrew)
Railsのインストール
$ sudo gem install rails --version "5.0.3"
$ rails -v
Rails is not currently installed on this system. To get the latest version, simply type:
$ sudo gem install rails
You can then rerun your "rails" command.
うまくできなかったのかな。 ググった結果以下のコマンドの入力
$sudo gem install railties && rbenv rehash $ rails -v Rails 5.2.1
5.2.1が入ってしまった。
Gemfile作る時になんとかしようと思います。
プロジェクトフォルダの作成
$ mkdir 08_Ruby_Rails $ cd 08_Ruby_Rails/
Railsアプリケーションの準備
$ rails new mussle_logger Errno::EACCES: Permission denied @ dir_s_mkdir -
エラーが出たので権限の確認
~/.rbenv/versions/2.4.4/lib/ruby/gems/2.4.0/extensions:ls -la total 0 drwxr-xr-x 3 username staff 96 10 16 21:42 . drwxr-xr-x 8 username staff 256 10 16 22:10 .. drwxr-xr-x 3 root staff 96 10 16 21:42 x86_64-darwin-17
権限がrootになっているのが問題らしいです。
sudo chown username x86_64-darwin-17/ ls -la total 0 drwxr-xr-x 3 username staff 96 10 16 21:42 . drwxr-xr-x 8 username staff 256 10 16 22:10 .. drwxr-xr-x 3 username staff 96 10 16 21:42 x86_64-darwin-17
しかしこれでも同じようなエラーが発生
$ sudo gem update
Updating installed gems
Updating did_you_mean
ERROR: Error installing did_you_mean:
did_you_mean requires Ruby version >= 2.5.0.
Gems updated: did_you_mean
$ rbenv install 2.5.0
& rbenv local 2.5.0
$ gem update
rbenv local 2.4.4
rails new mussle_logger --skip-bundle bundle install --path vendor/bundle bundle exec rails s

さいごに
やーーーっとYayできました。 恐ろしいほど疲れた。
追記20181017
次の日もう一度rails new mussle_loggerを実行したら何事もなかったかのように通りました。 PCはスリープだったし、ターミナルの再起動? なぜかわからないのが逆に怖い。
参考
参考にさせていただきました。
バッチファイルを作成して起動するだけでその日の日付のフォルダを作成する
はじめに
小さなことから楽したいと考えていた時に、このbatファイルを作成しました。
batファイルは食わず嫌いで全く興味なくて調べたことなかったけど、 結構気軽に動かせそうです。
環境
Windows10
なぜつくったの
仕事厨二、その日の日付でフォルダを作ることがよくあるのですが、
毎回作成することがものすごく面倒に感じたので、
ダブルクリックでbatファイルを叩けばその日の日付ファイルが作成できるようにしました。
できたもの
: エコー機能無効 @echo OFF : 日付を取得し'/'を取り除く set dirname=%DATE:/=% : 西暦の千の位、百の位を取り除く set today=%dirname:~2,6% : ディレクトリの作成 mkdir %today% cd %today% mkdir 01_todo mkdir 02_done
おわりに
日常の作業を楽できる方法をもっと知りたい。
Unity 画像の向きを反転させる
はじめに
2Dゲームを作っていて、右向きの画像を左向きにするなど、反転させたい時があります。 その時の実現方法のメモです。
動いてる様子

実現方法
transform.のScaleのXを1と-1で切り替えると良さそうです。
public class ActorManager : MonoBehaviour { public enum DIR { NONE, LEFT, LEFT_UP, UP, RIGHT_UP, RIGHT, RIGHT_DOWN, DOWN, LEFT_DOWN } public static Vector3 SetObjectDir(DIR dir) { Vector3 vector3 = new Vector3(1, 1, 1); switch (dir) { case DIR.RIGHT: vector3 = new Vector3(-1, 1, 1); //右方向を向く break; case DIR.LEFT: vector3 = new Vector3(1, 1, 1); //左方向を向く break; default: //do nothing break; } return vector3; } }
switch (charMoveSi)
{
case MOVE_DIR.STOP:
break;
case MOVE_DIR.LEFT:
transform.localScale = ActorManager.SetObjectDir(ActorManager.DIR.LEFT);
break;
case MOVE_DIR.RIGHT:
transform.localScale = ActorManager.SetObjectDir(ActorManager.DIR.RIGHT);
break;
}
おわりに
実現できるようにはなりましたが、なんだか納得できていません。
戻り値にVector3つかって、transform.localScaleに入れるのはどうなんでしょう?
もっとスマートにかけるような....
Unity Invokeの使い方メモ
はじめに
普段Unity開発してた時に、なんとなく使ってたInvoke。
現在セットされているかや、キャンセルの仕方等がわかっていなかったので、
やり方を確認しました。
その時のメモです。
Invoke使い方
セットする
Invoke("CallFunction",5)
Invoke(関数名,時間)で実行します。
時間の単位は秒です。
5とすると5秒になります。
0.5fとすると0.5秒になります。
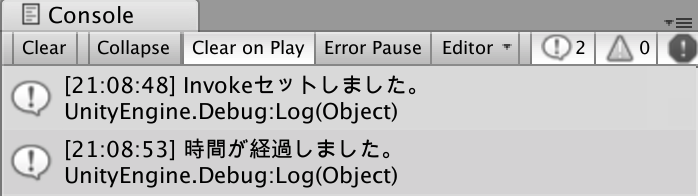
void Update() { if (Input.GetKeyDown(KeyCode.I)) { Debug.Log("Invokeセットしました。"); Invoke("CallFunction",5); } } void CallFunction() { Debug.Log("時間が経過しました。"); }

5秒後に実行されました。
セットされているか確認する
IsInvoking("CallFunction")
isInvoking(関数名)を使用します。
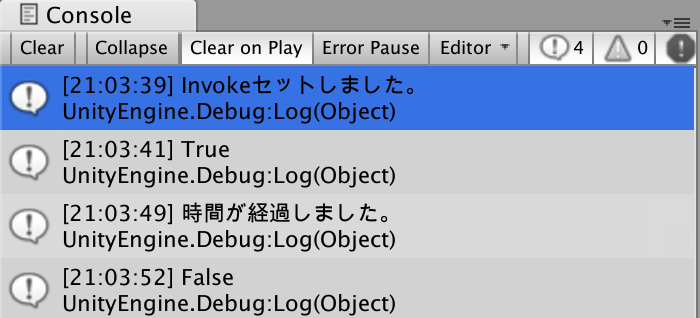
void Update() { if (Input.GetKeyDown(KeyCode.I)) { Debug.Log("Invokeセットしました。"); Invoke("CallFunction",10); } if (Input.GetKeyDown(KeyCode.C)) { Debug.Log(IsInvoking("CallFunction")); } } void CallFunction() { Debug.Log("時間が経過しました。"); }

セットされている場合には戻り値はTrueになります。
CallFunction関数が実行後は戻り値はFalseになります。
キャンセルする
特定の関数のみキャンセルする
CancelInvoke("CallFunction")
cancelInvoke(関数名)を使用します。
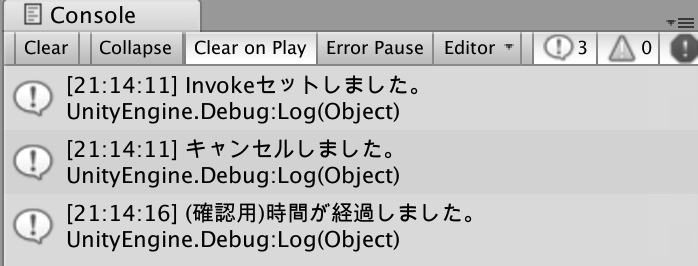
void Update() { if (Input.GetKeyDown(KeyCode.I)) { Debug.Log("Invokeセットしました。"); Invoke("CallFunction",5); Invoke("CallFunctionCheck",5); } if (Input.GetKeyDown(KeyCode.C)) { Debug.Log("キャンセルしました。"); CancelInvoke("CallFunction"); } } void CallFunction() { Debug.Log("時間が経過しました。"); } void CallFunctionCheck() { Debug.Log("(確認用)時間が経過しました。"); }

キャンセルしたCallFunction関数は実行されず、
CallFunctionCheck関数のみが実行されました。
全てキャンセルする
CancelInvoke()
cancelInvoke()引数なしで実行します。
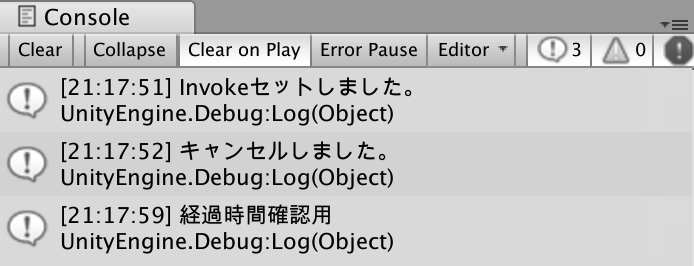
void Update() { if (Input.GetKeyDown(KeyCode.I)) { Debug.Log("Invokeセットしました。"); Invoke("CallFunction",5); Invoke("CallFunctionCheck",5); } if (Input.GetKeyDown(KeyCode.C)) { Debug.Log("キャンセルしました。"); CancelInvoke(); } if (Input.GetKeyDown(KeyCode.T)) { Debug.Log("経過時間確認用"); } } void CallFunction() { Debug.Log("時間が経過しました。"); } void CallFunctionCheck() { Debug.Log("(確認用)時間が経過しました。"); }

CallFunction関数もCallFunctionCheck関数も実行されませんでした。
おわりに
Invokeは使いやすくて私は好きです。
はてなブログにGoogleアナリティクスを導入する
はじめに
アクセス解析をみていて、どんな検索ワードで、どんなルートでこのページに辿り着いているのかを知りたいと思いました。
どうやらGoogleアナリティクスが良いらしいので導入してみようと思います。
導入したその時のメモです。

導入してみる
アナリティクスの申し込み
公式のページからGoogle アナリティクスの使用を開始の申し込みをします。
トラッキングIDの取得
必要事項を記入するだけでした。
登録が終わるとトラッキングIDが表示されました。

はてなブログに登録する
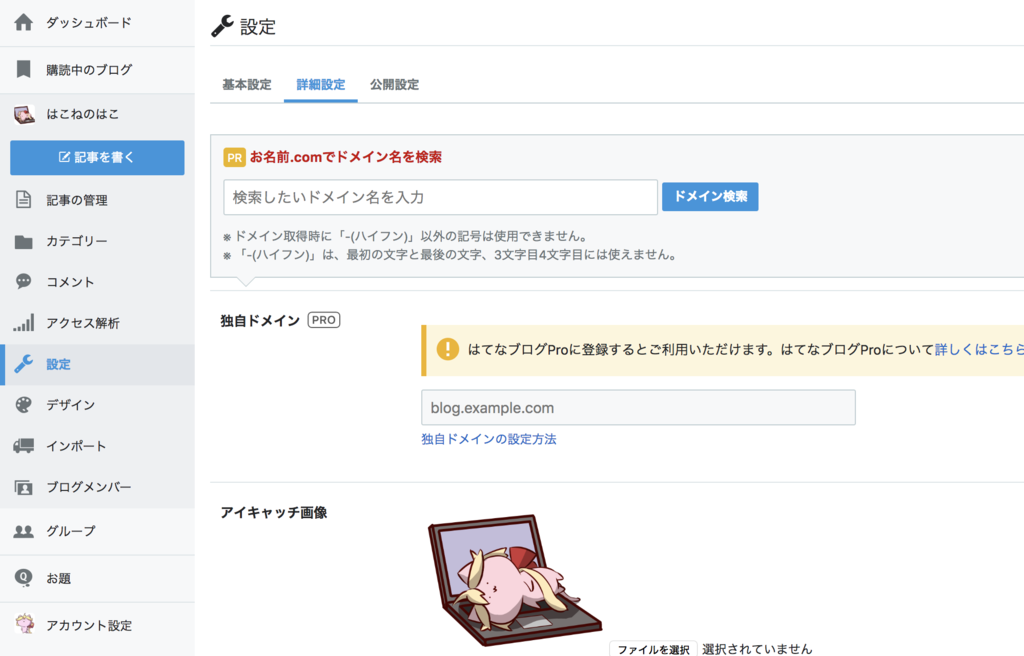
設定→詳細設定を開き、

解析ツール→Google Analytics 埋め込みに
先ほど取得したIDを貼り付け

ページ最後の"変更する"を押して設定完了です。
おわりに
思ったよりも簡単に導入できました。
本当に導入できたか不安になるくらいです。
しばらく使ってみようと思います。