UniRxのSubjectのインスタンス生成時にタイポして通知が飛ばなかった話
はじめに
もうこんなことはないと思うが念のため。
エラー文が出てないなかったのでタイポをしているとは思わなかった。
特定まで時間がかかったのは単純にここを見ていなかったから。
反省
下記のように記述していた。
public class HogeManager : IHoge { public IObservable<Hoge> HogeObservable => _hogeSubject; private Subject<Hoge> _hogeSubject => new Subject<Hoge>(); } public interface IHoge { IObservable<Hoge> HogeObservable { get; } }
ここだけ見れば気づけると思うが
private Subject
正しくは↓
public class HogeManager : IHoge { public IObservable<Hoge> HogeObservable => _hogeSubject; private Subject<Hoge> _hogeSubject = new Subject<Hoge>(); }
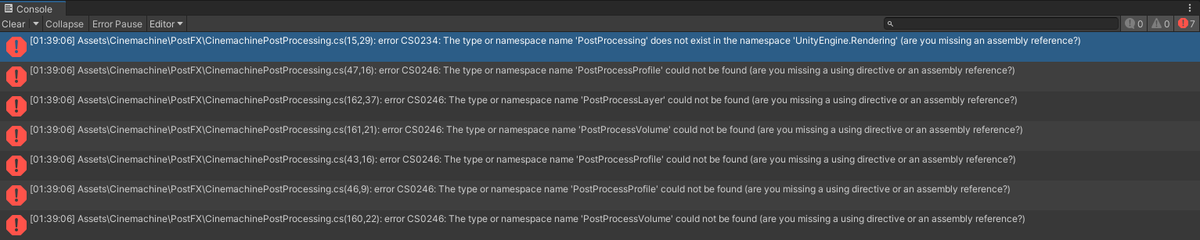
The type or namespace name `PostProcessing' does not exist in the namespaceが出た時の話
初めに
新PCを購入し、Unityプロジェクトを移行していたとき、このエラーが出て困ったので備忘録としてメモします。
The type or namespace name `PostProcessing' does not exist in the namespace 'UnityEngine.Rendering' (are you missing an assembly reference?)

解決法
PostProcessing v 2.3.0を使用する

私の場合は移行前の環境ではPostProcessing v2を使用していて、
移行先の新PC環境ではPostProcessing v3を使用しようとしていただからと思われます。
背景
- Unity 2020.3.16f1
Package ManagerからPost Processing v 3.1.1を使用していたのですが、上記のエラーが出て困っていました。
原因を探していると、CinemachinePostProcessing.csの中に下記の記述がありました。
// NOTE: If you are getting errors of the sort that say something like: // "The type or namespace name `PostProcessing' does not exist in the namespace" // it is because the PostProcessing v2 module has been removed from your project. // // To make the errors go away, you can either: // 1 - Download PostProcessing V2 and install it into your project // or // 2 - Go into PlayerSettings/OtherSettings and remove the Scripting Define for UNITY_POST_PROCESSING_STACK_V2
私の環境では1のv2のインストールで無事解決しました。
移行前の環境のバージョンを確認せず、PostProcessingの最新を入れていたので
表題のエラーが出て焦りました。
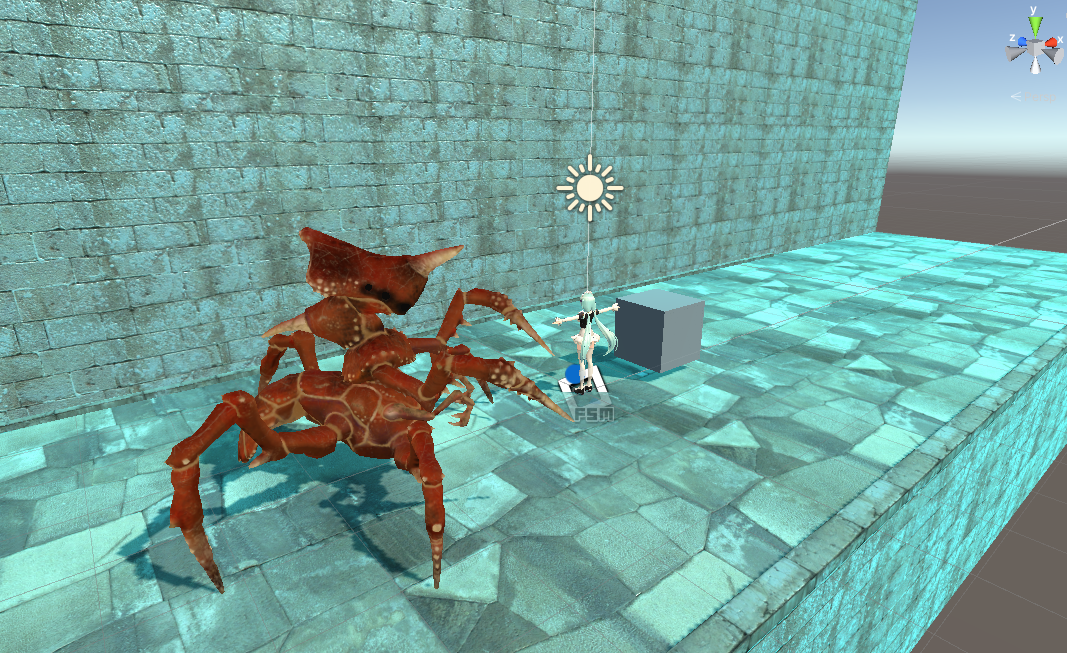
URPにしたら地形モデルの色が変わった
はじめに
URPを導入したら、どうにも背景モデルの色がおかしい。
なんだか青っぽい。


解決した
Directional Lightの向きを変えた。 どうやらGlobal Illuminationの処理が走ったらしい。


おわりに
そもそもURP導入して背景モデルの色が青っぽくなる原因はわからない。
偶然にも解決方法が見つかってよかった。
URPにしたらUnityChanToonShaderを使ったモデルがピンクになって困った話
はじめに
もともとURPを使用していなかったプロジェクトで後からURPへの対応を始めた。
その後表題へ
結論
↓をダウンロード
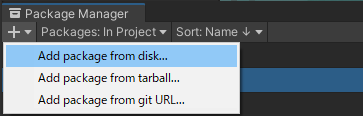
解凍し、PackageManagerから"Add package from disk.."で中にあるpackage.jsonを選択する

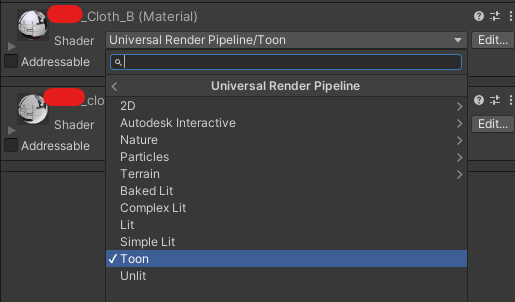
ShaderでUniversal Render Pipeline/Toonを選択

※私の環境ではコンパイルに失敗していたのでLibraryフォルダの中身を全部消して再コンパイルしました。
結論までたどり着いた履歴
1. "unity chan toon shader urp"と検索、Universal Toon ShaderってやつがURP対応の後継と知る。
2. ダウンロードページでUniversal Toon Shaderを探す→見つからない
3. ユニティちゃんSunny Side Up(URP版)をダウンロードしてみる
UnityChanToonShaderVer2_Project-release-urp-2.2というディレクトリを見つけた。
使ってみたがエラーメッセージ
4. エラーの対応
↓のページを参考にしてみた。 qiita.com
結論に記載したURLを見つける。
5. 解決
よかったね。
余談
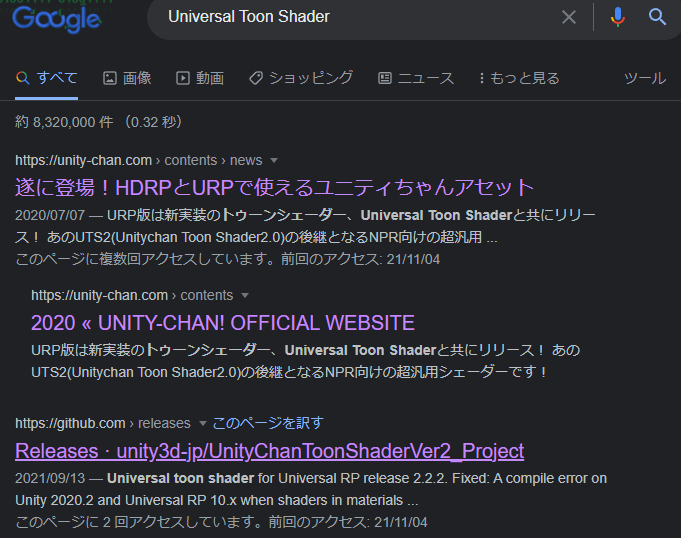
Universal Toon ShaderでGoogle検索したら3番目に出てきてた。

NewInputSystemに切り替えたらエラーが出た話
はじめに
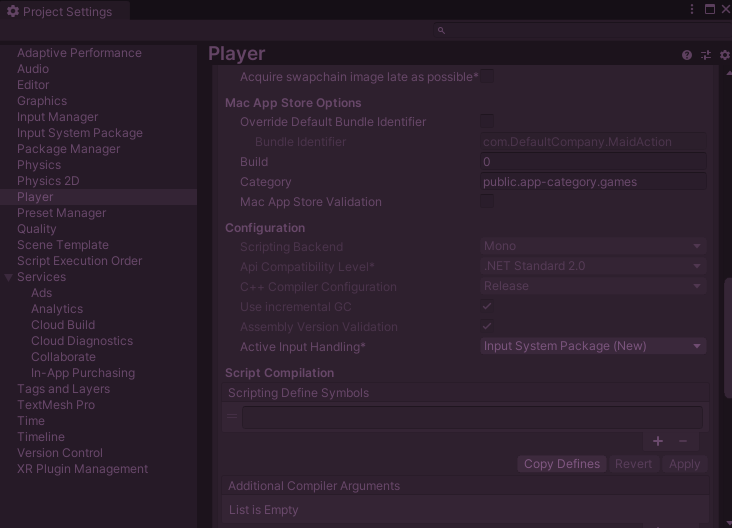
ProjectSettingsでActiveInputHandlingを"Input SystemkPackage(New)"にしようとしたらエラーが出たのでその対処法
環境
- Unity 2020.3.16f1
- InputSystem 1.0.2

エラー内容
InvalidOperationException: You are trying to read Input using the UnityEngine.Input class, but you have switched active Input handling to Input System package in Player Settings.
既に作成していたスクリプトからはUnityEngine.Inputを取り払ったのにも関わらずエラーが出て困惑していた。
解決策
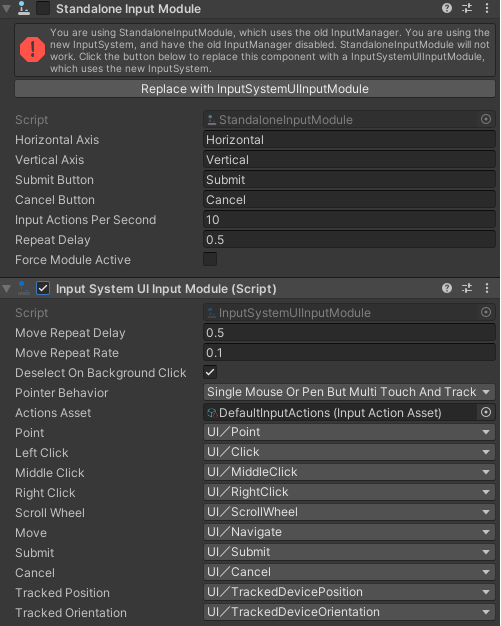
EventSystemの"Standalone Input Module"を外し、"Input System UI Input Module"を追加する。

参考
ParameterContainerに登録したListを入れるノードを作成する
はじめに
Arbor3の独自ノードを作成していて、Listを入れるポートの作り方がわからなかったのでメモ。
環境
- Unity2030.3.16f1
- Arbor3.8.4
やりたいこと
ParameterContainerに登録したListを受け取るノードを作成する


結論
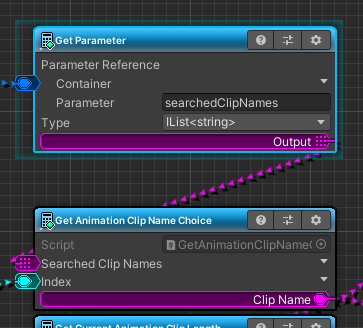
FlexibleField<IList<string>>で宣言すれば解決した。
[AddComponentMenu("")] public class GetAnimationClipNameChoice : Calculator { [SerializeField] private FlexibleField<IList<string>> _searchedClipNames = new FlexibleField<IList<string>>(); [SerializeField] private FlexibleInt _index = new FlexibleInt(); // AnimationClipName [SerializeField] private OutputSlotString _clipName = new OutputSlotString(); // Use this for calculate public override void OnCalculate() { // Hoge } }
HHKB(US配列)キーマップ変更ツールの設定(エンジニアな私の場合)
はじめに
HHKB(HYBRID Type-S / HYBRID / Classic)はキーマップ変更ツールが用意されていて、キーマップをある程度自由にいじることができます。
しかし、家ではHHKB Pro2、会社ではHHKB Hybrid Type-sを使用していたため、
あまりいじると会社と自宅で感覚が変わって使いにくいし、別のツールで統一するのも面倒に感じていました。
そんな中、在宅勤務中心の生活となり、 常にHHKB Hybrid Type-sを使うことができるようになったので、これを機にキーマップを変更していました。
設定
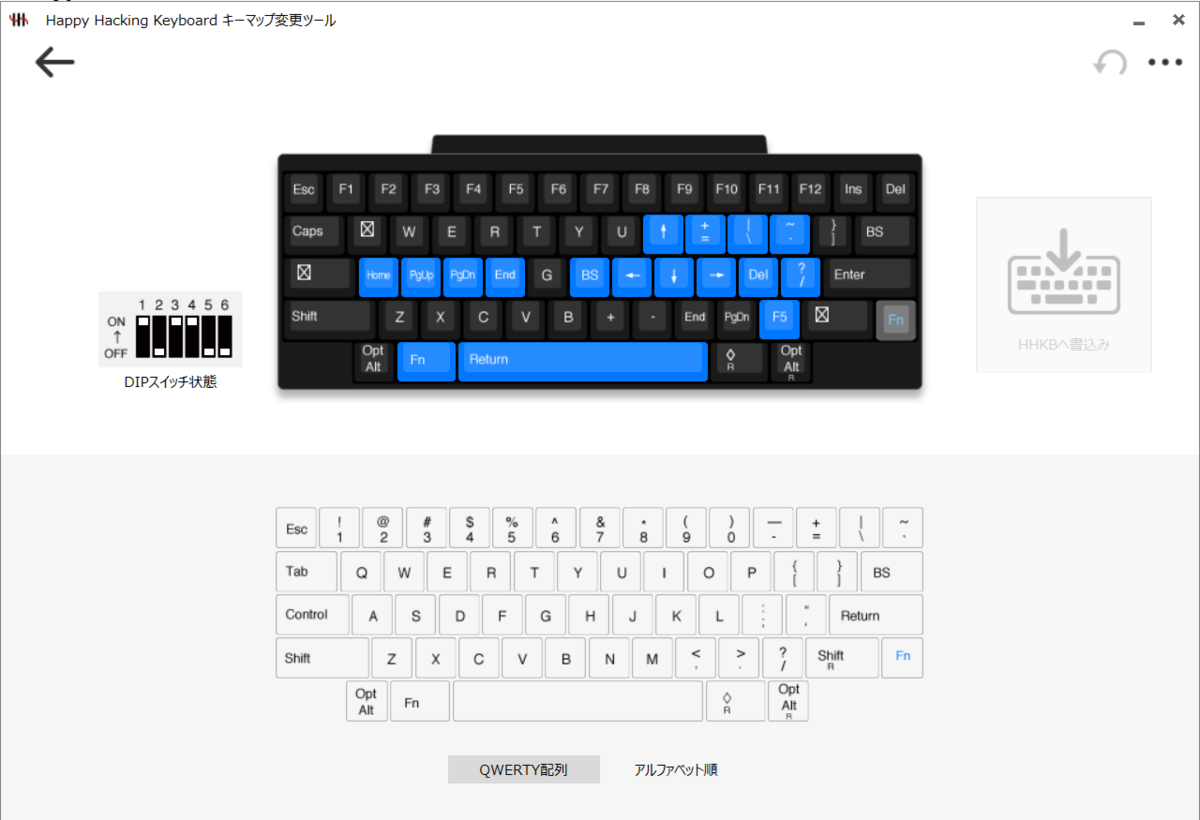
落ち着きあるのがこちらの設定。


設定背景
コーディングをしていて【=】キーをもっと近い位置に欲しいなと思っていました。
キーボードの右上のエリアは距離が遠く、
そこそこ使用するのに打つとホームポジションから少しずれることを改善したいと思っていました。
そこで、左親指でFnキーを入力できるようにして、 右上エリアの記号を思いっきり近づけることにしました。
矢印キーもホームポジションから崩さずに打てるように設定
また、Home,End等もよく使用するのでホームポジションからゼロ距離で打てるように設定。
更新によくつかうF5をさりげなく添えておきました。
おわりに
この設定に慣れかけているので
在宅勤務が終わったらHHKB Hybridを持ち歩く生活をしたほうがいいかな。
それとももう一台購入を検討するか....。
