Buefyの環境構築(mac,Buefy_v0.7.0,vue-cli)
はじめに
個人的にリスペクトしているMさんから 「Buefyはいいぞ」と話を聞きました。
なるほど。Buefyはなんのことかわからないですが、
いいものなら使ってみようと思い、とりあえず何か動かしてみようと思います。
Buefyとは
BulmaとVue.jsを組み合わせたモダンなUIコンポーネントのようです。
公式サイトを見てみると、 チェックボックスやラジオボタン、入力フォーム等がありました。
レイアウト面はBulma、動作はVue.jsで行なっているそうです。
それぞれのいいとこ取りなんですね。
Documentationのcodeをコピペで使えるとのことなので、
導入も簡単そうです。
Bulmaとは
Vue.jsとは
Buefyの利用にはVue.js ver2.5以降が必要とのことです。
Buefyの環境構築
PC環境
node.jsのインストール
推奨版の8.12.0 LTEにしました。
$ node -v v8.12.0 $ npm bin -g /usr/local/bin
vue-cliのインストール
$ sudo npm install -g vue-cli npm WARN deprecated coffee-script@1.12.7: CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
WARN deprecatedとありますが、将来的にcoffee-scriptがcoffeescriptのハイフン無しになるという警告のようです。無視します。
プロジェクトの生成
適当なディレクトリに移動します。
vue init webpack demoBuefy ? Project name (demoBuefy)←プロジェクト名(大文字はダメとのことです。) ? Project description:←プロジェクトの説明 ? Author: ←著者名 ? Vue build:←矢印キーで選択(Runtime + Compiler: recommended for most usersにしました) ? Vue router:←vue-routerを使いますか(Y) ? Use ESLint to lint your code:←静的解析ツールのようです。(n) Setup unit tests:←Jestを選択しました Setup e2e tests with Nightwatch? ←ブラウザテストを自動化するフレームワーク(n) ? ? Should we run `npm install` for you after the project has been created? (recommended) ← Burfyの公式サイトをみるとNPMかYarnのようです(NPM) ...いろいろあって... # Project initialization finished! # ======================== To get started: cd demoBuefy npm run dev
画面の通りに入力すればNPMが立ち上がります。
$ cd demobuefy $ npm run dev
http://localhost:8080にアクセスするとvue-cliの開発画面が立ち上がりました。

Buefyのインストール
package.jsonのdevDependenciesの配列に次のコードを追加しました。
"webpack-merge": "^4.1.0",
"buefy": "^0.7.0"
"devDependencies": { "autoprefixer": "^7.1.2", "babel-core": "^6.22.1", ...いろいろあって... "webpack-merge": "^4.1.0", "buefy": "^0.7.0" },
保存したらインストールを始めます。
demobuefyディレクトリ内で以下のコマンド。
$ npm install
バンドルを追加します

Buefy/demoBuefy/src/main.jsに貼り付けます。こんな感じ
import Vue from 'vue' import Buefy from 'buefy' import 'buefy/dist/buefy.css' Vue.use(Buefy) import App from './App' import router from './router'
再度NPMを立ち上げます。
$ npm run dev

文字が細くなりました。成功のようです。
これでBuefyが使えるようになりました。
使ってみる
CollapseのPanelを使ってみようと思います。
< > Show codeで開き、Copyを押します。
以下のコードがコピーされます。
<template>
<section>
<div class="block">
<button class="button is-medium is-primary"
@click="isOpen = !isOpen">
Toggle
</button>
</div>
<b-collapse class="panel" :open.sync="isOpen">
<div slot="trigger" class="panel-heading">
<strong>Title</strong>
</div>
<p class="panel-tabs">
<a class="is-active">All</a>
<a>Public</a>
<a>Private</a>
</p>
<div class="panel-block">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. <br/>
Nulla accumsan, metus ultrices eleifend gravida, nulla nunc varius lectus, nec rutrum justo nibh eu lectus. <br/>
Ut vulputate semper dui. Fusce erat odio, sollicitudin vel erat vel, interdum mattis neque.
</div>
</b-collapse>
</section>
</template>
<script>
export default {
data() {
return {
isOpen: true
}
}
}
</script>
この文章を
Buefy/demoBuefy/src/components/HelloWorld.vue
に貼り付けて上書きします。

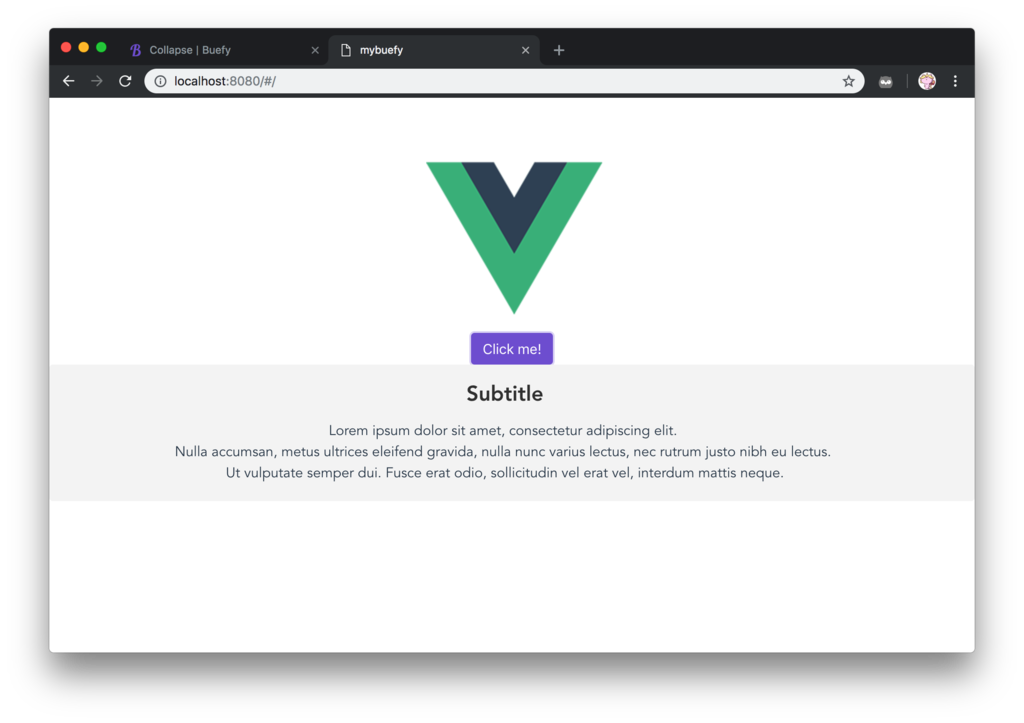
文章が消えて、ボタンが表示されました。
無事にBuefyが動作しているようです。
課題
vue-cliについて、何も知識がないので、 使い方を学習して行こうと思います。
さいごに
Bulmaもvue-cliもBuefyも初めて聞いた状態からここまで進めることができました。
Vue.js面白そうですね。